Масштабирование картинок
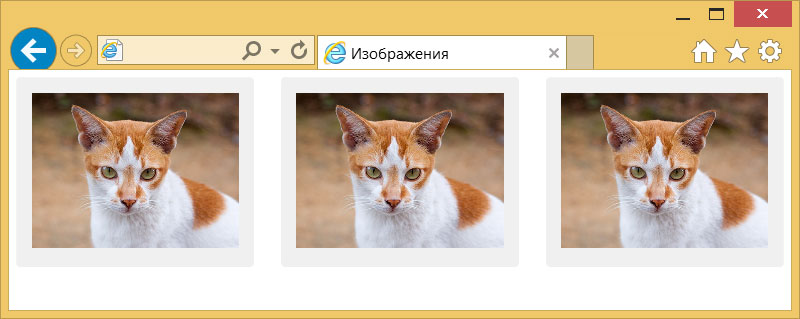
Одним из вариантов использования CSS-сетки является отображение галереи изображений, но галерея сама по себе не так уж и впечатляет. Но мы могли бы, например, добавить эффект, когда при нажатии мышкой на изображение галереи, оно будет увеличиваться, не влияя на всю сетку. Это уже будет интереснее. И, конечно, чтобы все могли пользоваться этой функцией, мы должны сделать так, чтобы галерея соответствовала принципам доступности.












Сообщает браузеру, каким алгоритмом интерполировать изображение при масштабировании его размеров или изменении масштаба в параметрах браузера. В данном примере две картинки с шириной 30 пикселов увеличиваются до пикселов с использованием разных алгоритмов. Для левой картинки применяется алгоритм, заданный по умолчанию билинейный , для правой — метод интерполяции по ближайшим точкам рис.











Все сервисы Хабра. Stels Stels Коллеги, пожалуйста помогите! На сайте должна располагаться матрица из фотографий 3 на 3 и анимация, при наведении курсора на каждую из них, увеличивает слегка.